42 contact form 7 labels inside fields
› WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient. Contact Form by WPForms – Drag & Drop Form Builder for WordPress Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ...
Move contact form labels to inside fields - Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it.

Contact form 7 labels inside fields
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. Contact Form Builder, Contact Widget - WordPress.org Fields Labels style. Hide Fields Labels – Hide labels on front-end. Label Width – Set width of the field labels in pixels(px) or percentage(%). Typography for Field Labels – Set font family, font style, font size, line height and color for fields Labels. Submit Button Styling style. Submit Button Background – Set background color of ... Using Contact Form 7 with WPML Translating Your Forms. To translate your forms, use the following steps: 1. Creating the Default Language Contact Form. To create your form, go to Contact → Add New. When completed, you will get a shortcode for your contact form. Copy it to insert it later into your contact page. 2. Translating the Contact Form.
Contact form 7 labels inside fields. How to Configure Contact Form 7 for Your WordPress Site Mar 30, 2022 · There are two ways to add labels to Contact Form 7 form tags. For the form tags below, ... For form tags that render multiple form controls like checkboxes, radio buttons, and dropdown menus, wrapping the form tag inside a tag results in an ... For Contact Form 7 to work properly, both of these fields should be populated with real ... kinsta.com › blog › contact-form-7How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good The entire code for how to achieve this Contact Form 7 style is below. Feel free to copy and paste this Contact Form 7 CSS example into your own project and tweak as needed. /* ** Contact Form 7 Styles */ .wpcf7-form input[type="text"], .wpcf7-form input[type="email"], .wpcf7-form input[type="url"], .wpcf7-form input[type="password"], Use Contact Form 7 CSS To Style Almost Anything in CF7 Paste the CF7 styles below into your stylesheet and they should automatically be applied to your contact form 7 because of the default .wpcf7 class. Depending on your theme, you may be able to put these styles into the "Additional CSS" field under Appearance > Customize.
How, send Form title (Contact form 7 - Stack Overflow I'm very late to the party (as always) but I also needed to differentiate between instances of the same form. By scouring Stackoverflow and the source code I came up with a solution: css - HTML form with side by side input fields - Stack Overflow Aug 15, 2010 · Agreed - it always depends on you're actually trying to achieve with the layout. Personally I'd rather use a span than a div in these cases simply because that's what they're designed for; if you don't want to have block rendering behaviour then don't use a block element in the first place. How to generate unique IDs for form labels in React? Apr 03, 2015 · The id should be placed inside of componentWillMount (update for 2018) constructor, not render. Putting it in render will re-generate new ids unnecessarily. If you're using underscore or lodash, there is a uniqueId function, so your … Adding a hyperlink to the checkbox in the contact form 7 Generic PHP/JS/SQL/HTML/CSS questions might be better asked at Stack Overflow or another appropriate Stack Exchange network site. Third party plugins and themes are off topic, they are better asked about at their developers' support routes. Closed 4 years ago. I have added a required checkbox field to contact form 7 to fill before form submission.
Topic: remove border contact form 7 and change text ... - Themeco Community Archive / remove border contact form 7 and change text color. This is archived content. ... I have search the forum with no luck. I want to remove the border in my contact form and also hav the field text white, since it is on a colored background. ... [type="tel"], input[type="color"], .uneditable-input { border: medium none; } .wpcf7-form ... javascript - Contact Form 7 In-Field-Labels - Stack Overflow I currently have a Wordpress site where I use the Contact Form 7 plugin... Stack Overflow. About; Products For Teams; Stack Overflow ... Contact Form 7 In-Field-Labels. Ask Question Asked 8 years, 11 months ago. Modified 8 years, 11 months ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels ... 6 FREE Form Builder Plugins for WordPress [2022] Jan 07, 2022 · Create simple contact forms and add form fields like text boxes, radio buttons, checkboxes, dropdown menus, dates, and more; Contact Form 7 can also be integrated with Google reCaptcha to prevent spam; There are a lot of free addons available in the WordPress plugin directory to enhance the functionality of this basic plugin. How To Customize The Style Of Contact Form 7 To Match Your Website It's important that when adding custom CSS you do not add it to the style sheet of either Contact Form 7 or your parent theme. Any changes or additions you make there will be overwritten as soon as the theme and/or plugin are updated. Instead, you will want to add the CSS below to your child theme's CSS. You can also use the custom CSS ...
How to Display Contact Form 7 Fields on 2 or More Columns Display Contact Form 7 Fields side by side with Column Shortcodes By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler.
Easily Add Contact Form 7 Placeholder Text To Any Input Field - YouTube First, go to the form editor. Then click into any of your form in put fields and add placeholder "YOUR PLACEHOLDER TEXT HERE" A complete input field would look like this: [text* your-name...
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
wordpress.org › plugins › contact-forms-builderContact Form Builder, Contact Widget – WordPress plugin ... Fields Labels style. Hide Fields Labels – Hide labels on front-end. Label Width – Set width of the field labels in pixels(px) or percentage(%). Typography for Field Labels – Set font family, font style, font size, line height and color for fields Labels. Submit Button Styling style. Submit Button Background – Set background color of ...
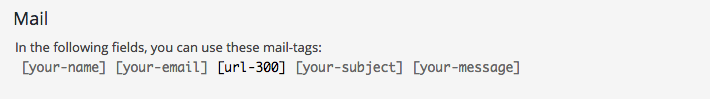
Special mail-tags | Contact Form 7 Be aware that these [_post_*] tags work only when the contact form is placed inside post content. In cases where the contact form is outside of post content, such as when the contact form is placed in a sidebar widget or embedded in a theme's template file, a blank text will replace the tag. [_post_id] — This tag is replaced by the ID of the post.
› documentation › diviThe Divi Contact Form Module | Elegant Themes Documentation Here you can choose the border radius CSS value for all the form fields in your contact form. Increasing border radius will give your form fields rounded corners. Use Border. Enabling this option will place a border around your form fields. This border can be customized using the following conditional settings. Border Color
Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Create A 2-Column Responsive Contact Form 7 Form With over 5 million active downloads, the Contact Form 7 plugin by Takayuki Miyoshi is one of the most popular contact form plugins around. And for good reason. It makes contact forms a breeze. In this Contact Form 7 tutorial I'm going to show you how to create a 2-column Responsive form using Contact Form 7.
Simple Way to Add Contact Form 7 Placeholder Text - Themes Zone It's simple! In your WordPress dashboard go to Contact -> Contact Forms -> find the needed contact form and press the Edit button. Find the code of the contact form in the From tab and add placeholder="Whatever the placeholder text should say" for each filed, to which the placeholder needs to be added. For example, I have this name filed here:
Contact Form 7 Plugin: Form Aligned Left | WordPress.org After installing Contact Form 7 I noticed the margin pushes the contact form flush to the left instead of centered with the body and text. I tried to fix this issue with CSS but there is something tricky going on with the coding. Any assistance would be great. Thanks. The page I need help with: [log in to see the link]
How To Create Pop-up Contact Form Using JavaScript | FormGet This post will help you to learn how to create pop-up contact form using JavaScript. Similar to sliding contact forms, these contact form will be available on every page of your site. ... How To Dynamically Add Form Fields And Increment "Name" Attribute Of The Field. Prev Create Simple Contact Form Using JavaScript. ... form and put it inside ...
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms .
Contact Form 7 Styles for basic CSS styling of the form. Form is ... Contact Form 7 Styles for basic CSS styling of the form. Form is responsive and has nice rounded corners. ... Also added value sizes or column amount for all fields and the text area Your Name (required) [text* your-name size:100] Your Email (required) [email* your-email size:100] Subject [text your ...
How to Apply Font Awesome Icon inside Contact Form 7 Submit Button Copy the following CSS code and paste it into your custom CSS option. Navigate to appreance>customize>Additional CSS. .wpcf7-submit { font-family: FontAwesome !important; } Copy. That's all to insert icon inside contact form 7 submit button. You can apply any other icon by applying the same method.
How To Add Checkbox In Contact Form 7 Without Code? Given below are the steps to add a checkbox field in Contact Form 7: Edit the form on which you want to add the checkbox field. Click the "checkboxes" button on the Form tab. In the Form-tag Generator popup, give a name to the checkbox field in the Name field. Then, enter the checkbox options in the Options field.



![Learn SEO: The Ultimate Guide For SEO Beginners [2020] – Sybemo](https://mangools.com/blog/wp-content/uploads/2019/07/chapter-4.png)










Post a Comment for "42 contact form 7 labels inside fields"