39 gravity forms inline labels
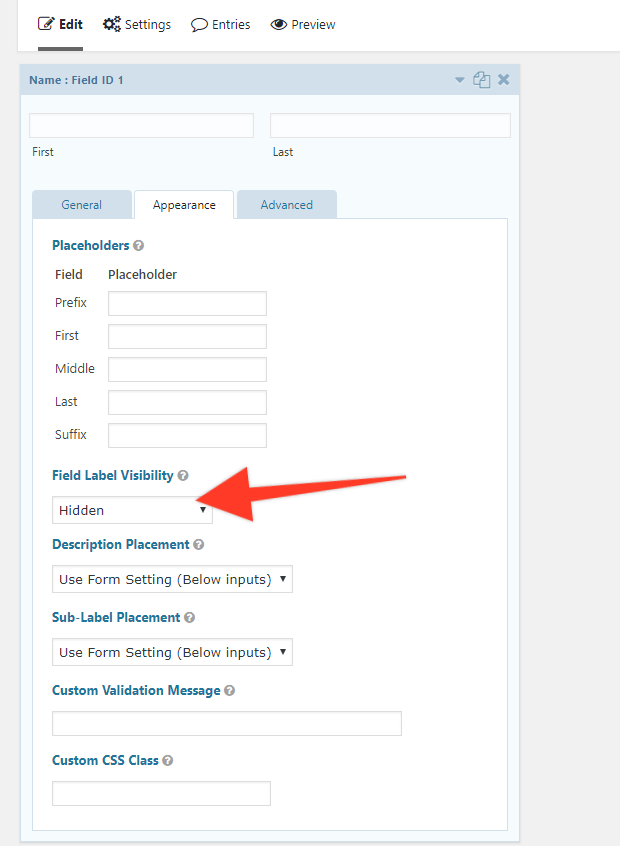
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer. Changes to markup in Gravity Forms 2.5 Introduction Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms.
How To Style Checkbox Inputs In Gravity Forms - WPMonks Now navigate to Checkbox Inputs section and you will see all the available design options. Here you will get the option to change the font color, width, font style ( bold, italic, uppercase, underline ), font size, line height and padding for all the checkbox inputs fields present inside the form. Width and padding can have values in px, % and em.

Gravity forms inline labels
Gravity Forms - Field not inline with label - Support | Kriesi.at ... You are here: Home / Forums / Enfold / Gravity Forms - Field not inline with label. Viewing 9 posts - 1 through 9 (of 9 total) Author. Posts February 2, 2018 at 12:09 pm #906812. notsirhc. Participant. Hello, My forms filed didn't inline with the label, while the field size is small. 1. How to Use Gravity Forms: The Ultimate Guide - GravityView Gravity Forms has integrations with some of the leading web applications and online service providers. This includes Hubspot, Mailchimp, Aweber, Slack, Zapier, PayPal, and more! The Gravity Forms ecosystem is innovative and dynamic. Gravity Forms releases frequent updates and are well-known for their 5-star customer support. Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
Gravity forms inline labels. Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ... Submit Button Settings - Gravity Forms Documentation This feature is part of Gravity Forms version 2.6. See our release post for more information.. Summary. The Submit Button allows a user to trigger submission of the form. The submit button is automatically included on any new form. Submit button settings are available under the Field Settings tab when the submit button element is in focus within the form editor. How to Style Gravity Forms - Codefetti LLC Website Design To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style. How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. How to get a field's value by its label in Gravity Forms? Obviously, we had to find a way to retrieve the values of those fields using their labels. Solution To achieve this, we'll use the hook from the example above — gform_after_submission. As you might have noticed, this hook takes two arguments — $entry and $form. Input field's label, set horizontal alignment « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Ah, the ready classes only apply to the top label placement. If you want to provide a link to your form, maybe there is a way we can tackle it via CSS. Posted 10 ... Gravity Forms Ready Classes - A Complete List - Boylan Point Agency CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label.
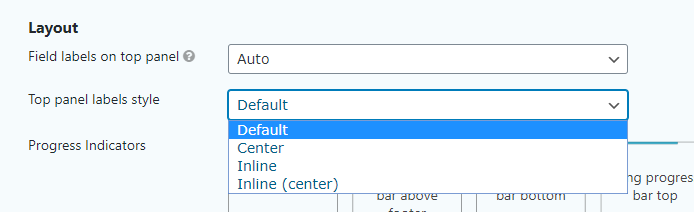
Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9 label, field and submit button all in one line « Gravity Support Forums With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Form label 'Email' - email field - 'Submit' button all in one line. ... too. Just want to build a simple, inline opt-in form Posted 9 years ago on Tuesday February 26, 2013 | Permalink. Rob Harrell Member. If anyone would like to ... Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Field/Section Labels on Top Panel Your Supercharged form will automatically display a field's label on the top bar when the label for the active field has scrolled beyond the frame. On the Form Settings > Supercharge page, scroll down to the Layout options, like below: Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use.
Styling a form field with Style Selector - Gravity Forms Styles Pro For Older Versions: Gravity Forms <2.5 Field Styling. Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector
CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.
How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Bulk Actions for Gravity Forms With Bulk Actions fro Gravity forms - multi-select any form fields and instantly duplicate them inline to streamline your Gravity Forms workflow. Bulk reorder fields Bulk Actions for Gravity Forms reorder function makes for super quick drag drop of individual or multiple form fields a breeze. Get your form fields in the order you want in seconds.
Brand New Release: Gravity Forms 2.6 - Gravity Forms Inline Submit Button - With Gravity Forms 2.6 you will now find the Submit Button and its settings relocated to the form editor. This means you will be able to easily set your Submit button to be inline with the last row of fields, without having to rely on CSS Ready Classes.
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
Working with Field Labels (column headings) - GravityKit Support ... In Listing layouts, the label is shown above the entry value. Modifying the Label value You can change the label value. By default, it is the name of the Gravity Forms field. Click the gear icon of the field whose label you want to modify Enter in your custom label In this example, we wanted to show "First Name" instead of just "First":
Gravity Forms Auto List Field - Gravity Perks by Gravity Wiz After installing and activating Gravity Forms Auto list Field, all List fields will show the Perks tab in within the form editor. Let's have a look how to use it. Add a Number field to your form. Add a List field or open an existing List field to modify its settings. Navigate to the Perks tab and check Enable Auto List Field and map the ...
Form in sidebar - label should be left, input field right « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... But it does not work. I set the li and the labels with css display: inline. Any ideas??? Posted 10 years ago on Saturday December 10, 2011 | Permalink. Rob Harrell ...
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor.
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
How to Use Gravity Forms: The Ultimate Guide - GravityView Gravity Forms has integrations with some of the leading web applications and online service providers. This includes Hubspot, Mailchimp, Aweber, Slack, Zapier, PayPal, and more! The Gravity Forms ecosystem is innovative and dynamic. Gravity Forms releases frequent updates and are well-known for their 5-star customer support.
Gravity Forms - Field not inline with label - Support | Kriesi.at ... You are here: Home / Forums / Enfold / Gravity Forms - Field not inline with label. Viewing 9 posts - 1 through 9 (of 9 total) Author. Posts February 2, 2018 at 12:09 pm #906812. notsirhc. Participant. Hello, My forms filed didn't inline with the label, while the field size is small. 1.















Post a Comment for "39 gravity forms inline labels"