41 bootstrap inline form with labels
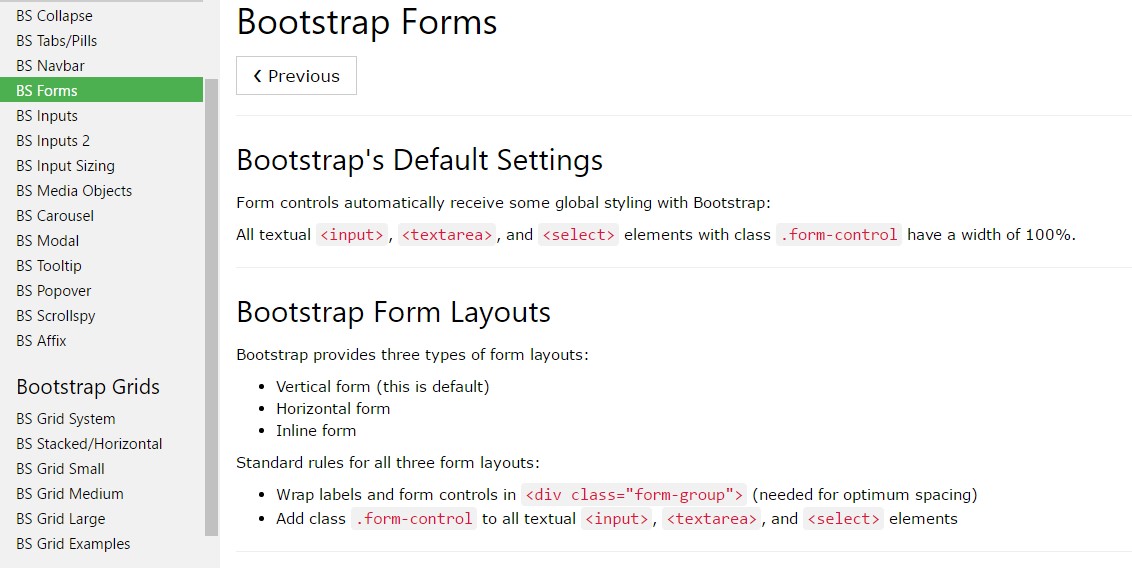
› bootstrap › bootstrap_formsBootstrap Forms - W3Schools In an inline form, all of the elements are inline, left-aligned, and the labels are alongside. Note: This only applies to forms within viewports that are at least 768px wide! Additional rule for an inline form: Add class .form-inline to the element How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25/01/2022 · Bootstrap Inline Form. The Bootstrap inline form displays a series of labels, form controls, and buttons on a single horizontal row. It requires the .row-cols-* classes. (Note that the .form-inline class has been deprecated in Bootstrap 5.) Bootstrap Form Validation. The Bootstrap validation form provides valuable, actionable feedback to users, typically after …
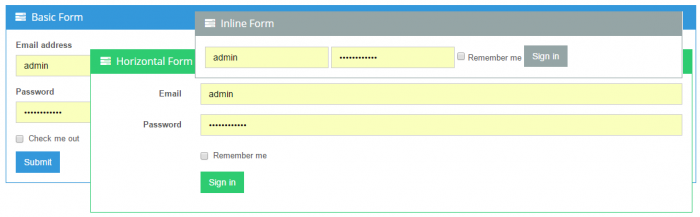
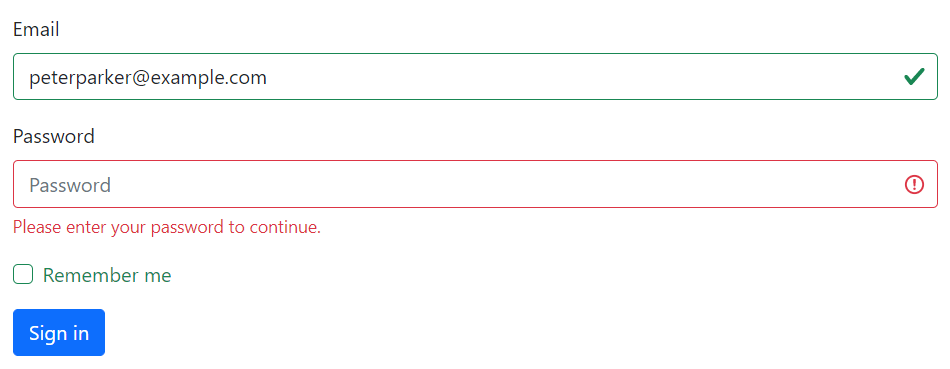
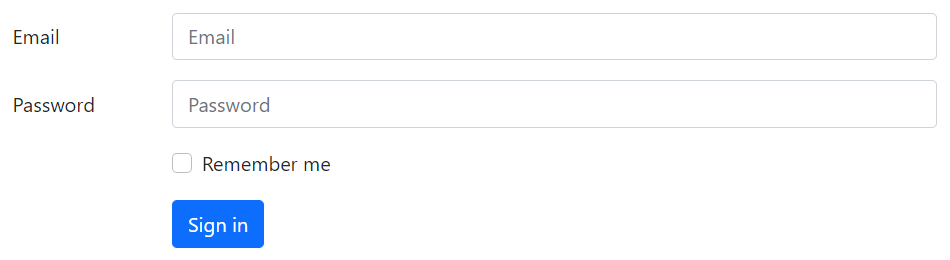
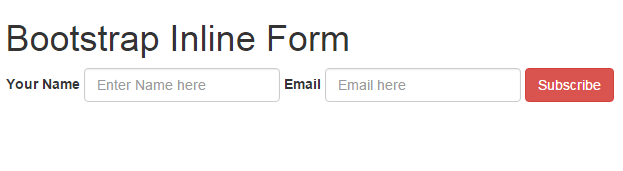
Bootstrap Forms - W3Schools Bootstrap Inline Form. Email: Password: Remember me. Submit. In an inline form, all of the elements are inline, left-aligned, and the labels are alongside. Note: This only applies to forms within viewports that are at least 768px wide! Additional rule for an inline form: Add class .form-inline to the element; The following example creates an inline form with two input …

Bootstrap inline form with labels
Bootstrap Horizontal Form - tutorialspoint.com 12/06/2020 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid How to align the label and the input at the same line in Bootstrap 5 ... I would like to know if it is possible to position the label and the input on the same line, please. I don't know how to do this in Bootstrap 5. Thank you in advance for your help. Bootstrap 5 Forms: 25+ Example Codes - Coder911 Related Snippets: 10+ Code Examples of Bootstrap 5 Tables; Bootstrap 5 Collapse/Accordion: 17 Examples; Bootstrap 5 List; Bootstrap 5 Dropdowns; Bootstrap 5 Badges
Bootstrap inline form with labels. How to Create Form Layouts with Bootstrap 5 - Tutorial Republic However, in case of inline form layouts you can hide the labels using the .visually-hidden class, so that only screen readers can read it. Creating Responsive Form Layout. You can also make your forms responsive through using the grid classes with specific breakpoints. The following example will create a form which laid out inline on medium devices and up (i.e., viewport … Bootstrap 5 form-group, form-row, form-inline not working 23/05/2021 · Consult the Bootstrap 5 form documentation to migrate your input elements. For example, on a select element the class custom-select in v4 becomes form-select in v5. Full Example. Compare the Bootstrap 4 inline form below with the exact equivalent form in Bootstrap 5. Example (trimmed) from Bootstrap 4's docs (Codesandbox). This is Bootstrap … Bootstrap Vertical Forms, Horizontal Forms, Inline Forms Inline Forms: As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. You just need to add the class="form-inline" in the form element. Using the class="sr-only" you can hide the labels of the inline forms which might cause problems sometimes. You can also add glyphicons inside the forms. › blog › post50 Best Free Bootstrap Form Templates & Examples in 2022 Mar 22, 2019 · Part 2: 10 Best Free Bootstrap Form Examples in 2022. In this part, I’ve rounded up 10 of the best Bootstrap form design examples for your inspiration. I will describe each of the templates and examples to help you know them better with information like the form layouts (vertical form, horizontal form or inline form) and the category of each one.
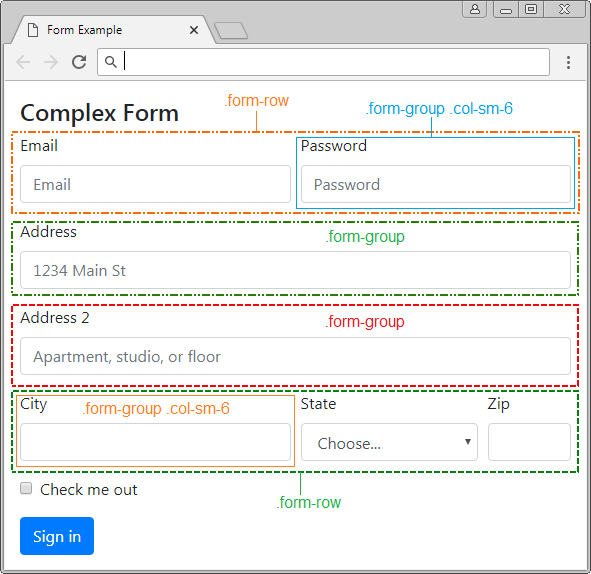
Inputs | Trimble Modus Bootstrap Developer Guide Layout Since Modus Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis. Form groups The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help ... tutorialdeep.com › bootstrap › bootstrap-formBootstrap Form to Create Responsive Form Layouts - Tutorialdeep Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and labels are placed inline and left aligned. GitHub - jesusferm/bootstrap-form: Bootstrap 3, 4 & 5 form for Laravel ... Bootstrap 3, 4 & 5 form for Laravel 8 & 9. Contribute to jesusferm/bootstrap-form development by creating an account on GitHub. Bootstrap 3, 4 & 5 form for Laravel 8 & 9. ... // Gender inputs inline, 'Gender' label inferred. BootForm:: radios ('gender', null, $ genders, null, true); // Gender inputs with female selected. BootForm:: radios ... Bootstrap 5 form-group, form-row, form-inline not working Solution. The reason is form-group, form-row, and form-inline classes have been removed in Bootstrap 5: Breaking change: Dropped form-specific layout classes for our grid system. Use our grid and utilities instead of .form-group, .form-row, or .form-inline. So Grid and Utilities are supposed to be used instead.
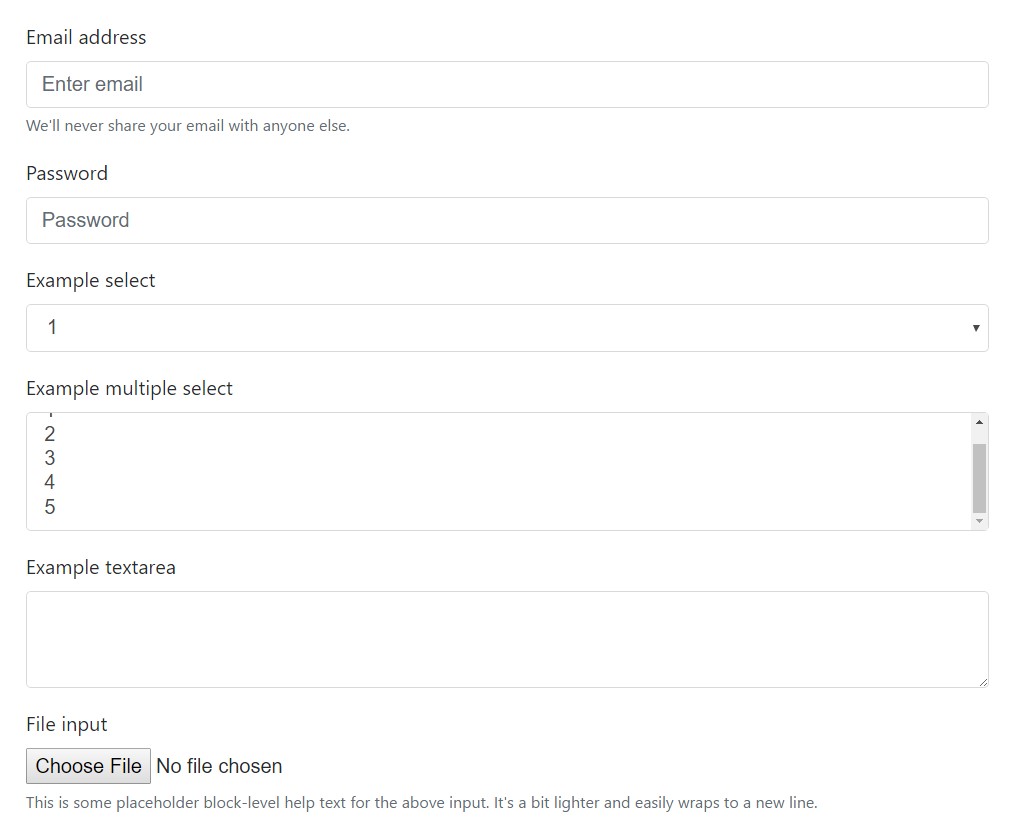
Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With Examples Follow the below steps to create a basic Bootstrap input. Wrap the element (and the element *) in a element with the .form-group class. The .form-group class is used for proper grouping of labels, controls, help text and form validation messages. Add the .form-control class to the element. How To Create a Responsive Inline Form With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Foundation CSS Forms Inline Labels and Buttons - GeeksforGeeks Inline Labels and Buttons can be used to attach the input tags with having the additional content, either on their left or right side or both, such as a label on the left side and a button on the right side, that helps to enhance the interactivity of the web form. Foundation CSS Forms Inline Labels and Buttons Class: Bootstrap 5 Forms Code Example - IQCode.com bootstrap 5 examples form. bootstrap 5 form classes explanation. bootstrap 5 form classes. bootstrap 5 form example. bootstrap 5 form fields. horizontal form bootstrap 5. bootstrap 5 form steps. bootstrap 5.0 forms. form steps bootstrap 5.
› howto › howto_css_inline_formHow To Create a Responsive Inline Form With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
html - Mix inline and vertical Form in bootstrap - Stack Overflow Mix inline and vertical Form in bootstrap. Ask Question Asked 6 months ago. ... use bootstrap class and remove display:inline; ... 70px auto 30px; display: flex; background: #fff; border-radius: 20px; } .account-box-content form label{ text-align: right; } ...
How to Use Bootstrap 5 with Angular | BootstrapDash This will create a new project folder for you to work with. Now navigate to the project folder and start up the web server. $ cd mynewproject Now, enter the following command to open the web browser. $ ng serve Now, run the following code to install Bootstrap on your system by using npm. $ npm install bootstrap
How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot The Bootstrap inline form displays a series of labels, form controls, and buttons on a single horizontal row. It requires the .row-cols-* classes. (Note that the .form-inline class has been deprecated in Bootstrap 5.) Bootstrap Form Validation
50 Best Free Bootstrap Form Templates & Examples in 2022 22/03/2019 · Bootstrap 4 Inline Login Form Template. An inline form has unique features. True to its name, all of its elements are inline, left-aligned, and the labels positioned alongside. One thing you should pay attention to is that inline forms should only be used with forms within viewports that are at least 768px wide. This is how you do it: Try it yourself . 3. Bootstrap …
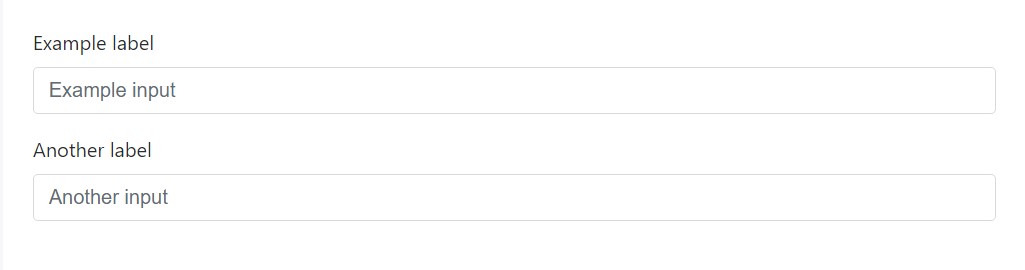
Forms In Bootstrap 5 - Learning Never Ends Bootstrap 5 Form Floating Labels By default, when using labels, they normally appear on top of the input field: In Bootstrap 5, with floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field.
stackoverflow.com › questions › 67655096Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · Consult the Bootstrap 5 form documentation to migrate your input elements. For example, on a select element the class custom-select in v4 becomes form-select in v5. Full Example. Compare the Bootstrap 4 inline form below with the exact equivalent form in Bootstrap 5. Example (trimmed) from Bootstrap 4's docs (Codesandbox). This is Bootstrap 4 code.
Code Studio - Coding Ninjas Inline forms We need to add class .form-inline in tag to display the set of labels, buttons, and form controls. Properties of inline forms- All the elements are left-aligned, and the labels are also next to them. We require at least a 576px wide viewport for controls' inline appearance.
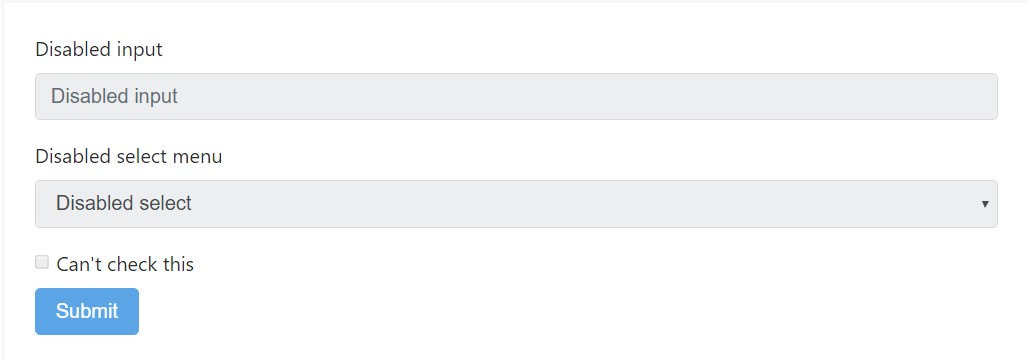
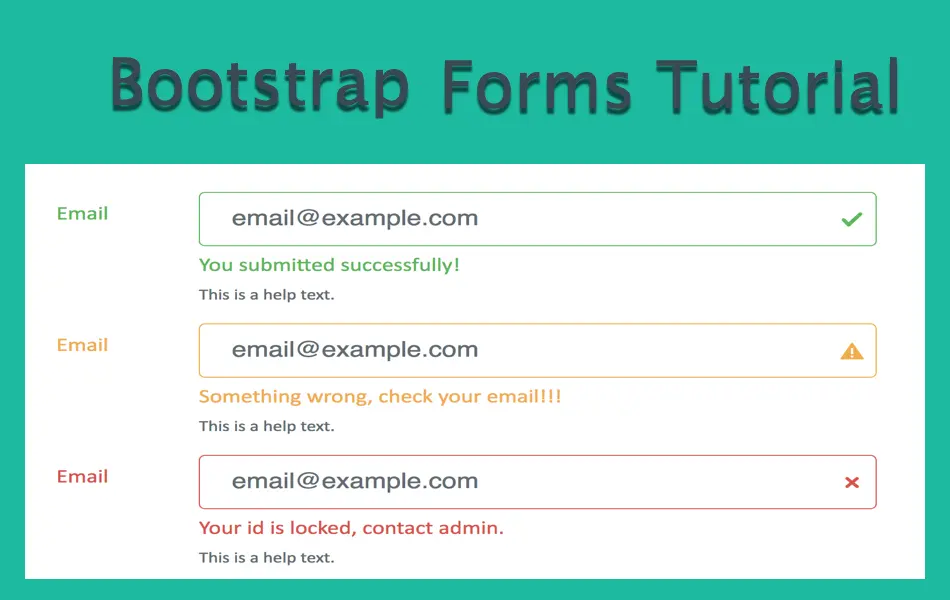
Twitter Bootstrap Forms tutorial | w3resource Introduction. In this tutorial, you will learn how to create forms using Twitter Bootstrap toolkit Version 2.0. Twitter Bootstrap has styles for form controls like input, textarea, and select, it has support for lists and checkbox, has styles for disabled form controls and has included states like the error, warning, and success for each form ...
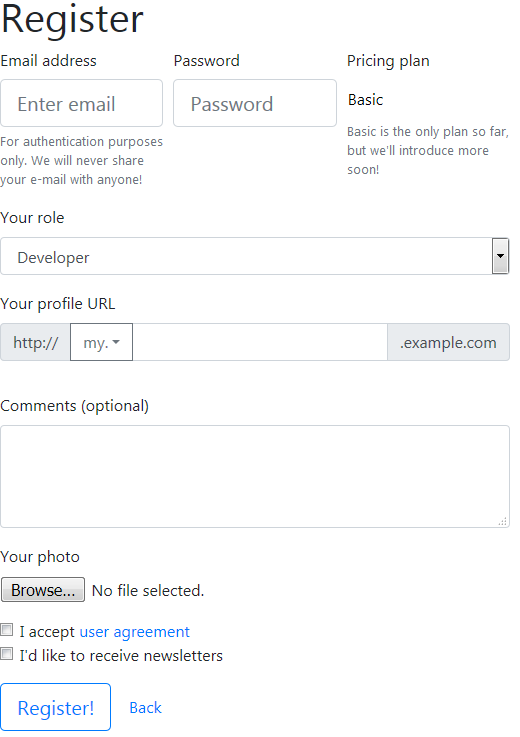
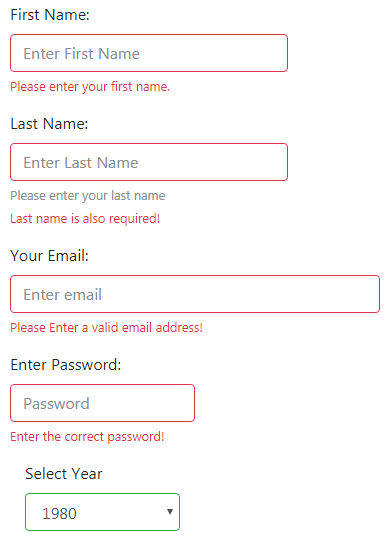
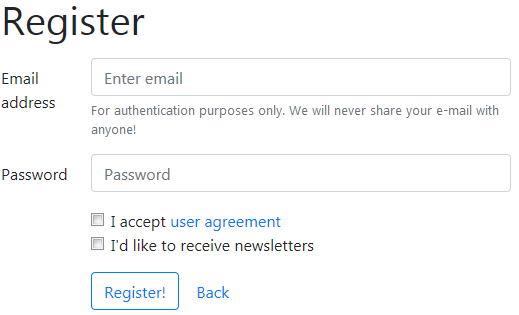
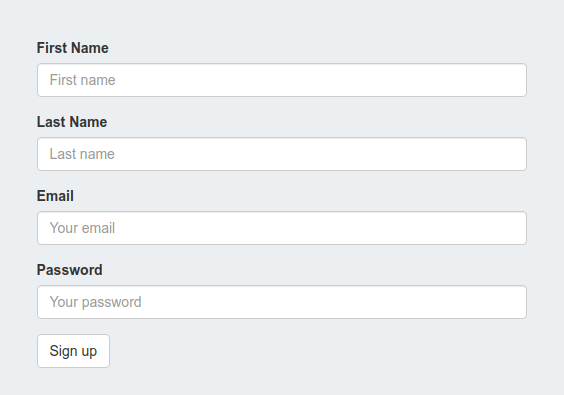
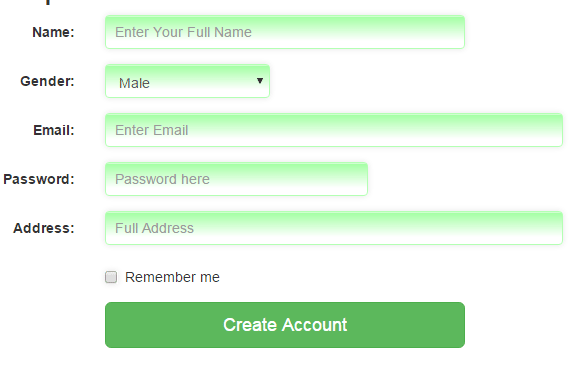
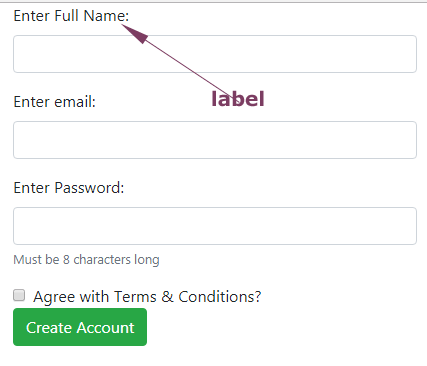
How to create a Bootstrap Forms easily in 2 simple steps Let's make a nice Bootstrap form by following these two simple steps We are going to make a registration form with the following elements: A field to enter the last name A field to enter the first name A field to enter the email address A field to enter the phone number A field to enter the address 2 radiobuttons proposing the male and female sex
Bootstrap Forms And Bootstrap 4 Form Validation With Examples There are three types of Bootstrap form layouts as stated below. Vertical form layout Horizontal form layout Inline form layout #1) Vertical Form Layout The vertical form layout is the default form layout. It arranges the form fields vertically with left-aligned labels.
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
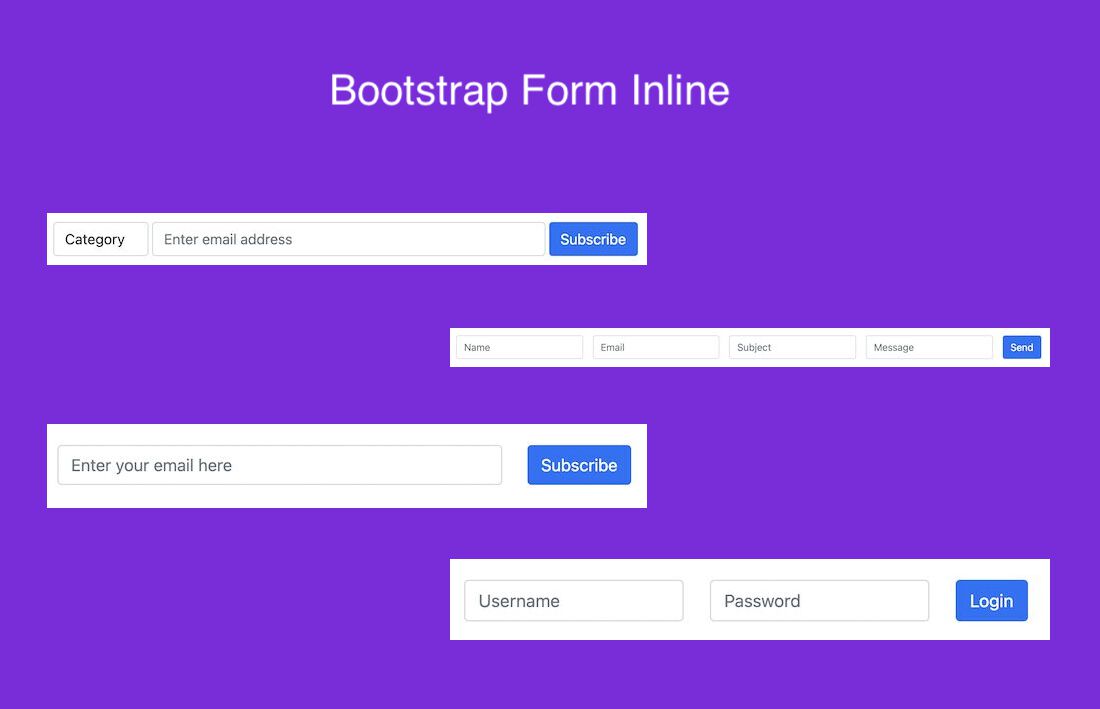
Bootstrap Form Inline – Label Input Group in Line - Phppot 13/07/2022 · Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. The below quick example code will create a Bootstrap …
phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · What is Bootstrap form inline? Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Free Bootstrap Form Templates - CSS Author Free Bootstrap Form Templates. February 16, 2022. Bootstrap is a powerful framework that helps you create websites quickly and easily. It includes a number of built-in components, including forms. In this article, we will show you how to create a bootstrap form. We will also show you how to use bootstrap 4 and bootstrap 5 forms.
Twitter Bootstrap inline labels and badges tutorial | w3resource From line number 3162 to line number 3200 of bootstrap.css, styles for the label, label-success, label-warning, label-important, label-info, and label-inverse are present. Badges As Twitter Bootstrap says, Badges are small, simple components for displaying an indicator or count of some sort.
Custom Bootstrap form · GitHub - Gist Custom Bootstrap form · GitHub. Instantly share code, notes, and snippets.
netojose / laravel-bootstrap-4-forms | Larablocks Bootstrap 4 form builder for Laravel 5. Bootstrap 4 forms for Laravel 5. This is a package for creating Bootstrap 4 styled form elements in Laravel 5.
bootstrap-sass/_forms.scss at master · twbs/bootstrap-sass · GitHub // Inline forms // // Make forms appear inline(-block) by adding the `.form-inline` class. Inline // forms begin stacked on extra small (mobile) devices and then go inline when // viewports reach <768px. // // Requires wrapping inputs and labels with `.form-group` for proper display of // default HTML form controls and our custom form controls ...
Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and …
› Bootstrap-Horizontal-FormBootstrap Horizontal Form - tutorialspoint.com Jun 12, 2020 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid
32 Free Bootstrap Form Templates You Can Try Right Now - HubSpot Bootstrap Inline Form (W3) It doesn't get much simpler than this inline form template from W3, which you could use for a registration form or be adapted for a newsletter CTA. Either way, the single-line layout allows it to fit in a header or footer. See the code >> 12. Sign-Up/Login Form (Eric on CodePen)
Bootstrap 5 Tutorial In Hindi #30 | Inline & Horizontal Form. In this tutorial, you will learn Bootstrap Tutorial In Hindi, Bootstrap 5 Inline & Horizontal Form. Here You can learn what is a bootstrap framework, what are the advantages of the bootstrap tutorial in Hindi. Make sure to Subscribe, Share the video, and Like it, for more tutorials in Hindi like this one! ... Horizontal form label sizing.
Simple Bootstrap Form Layout Examples - JS-Tutorials Bootstrap provides inline form using bootstrap css classes. You need to make sure screen view-ports at least 768px, in bootstrap inline form all labels and input fields are left-aligned. You need to add the bootstrap css class .form-inline into the form element class attribute.
Bootstrap 5 Forms: 25+ Example Codes - Coder911 Related Snippets: 10+ Code Examples of Bootstrap 5 Tables; Bootstrap 5 Collapse/Accordion: 17 Examples; Bootstrap 5 List; Bootstrap 5 Dropdowns; Bootstrap 5 Badges
How to align the label and the input at the same line in Bootstrap 5 ... I would like to know if it is possible to position the label and the input on the same line, please. I don't know how to do this in Bootstrap 5. Thank you in advance for your help.
Bootstrap Horizontal Form - tutorialspoint.com 12/06/2020 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid



































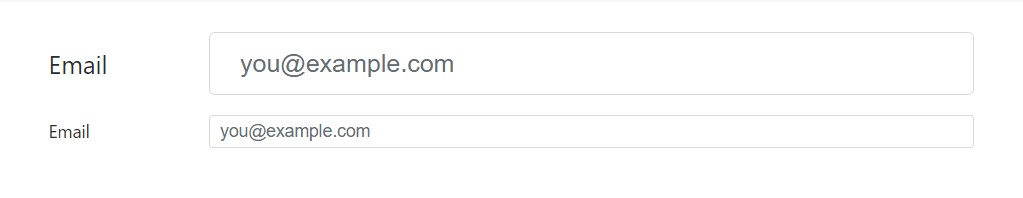
![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png?width=650&name=Bootstrap%20floating%20form%20shows%20email%20address%20label%20floating%20over%20submitted%20email%20address.png)


![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20inline%20form%20displaying%20name%20and%20username%20labels,%20checkbox,%20and%20submit%20button%20on%20a%20single%20horizontal%20row.png?width=650&name=Bootstrap%20inline%20form%20displaying%20name%20and%20username%20labels,%20checkbox,%20and%20submit%20button%20on%20a%20single%20horizontal%20row.png)

Post a Comment for "41 bootstrap inline form with labels"