43 amcharts categoryaxis show all labels
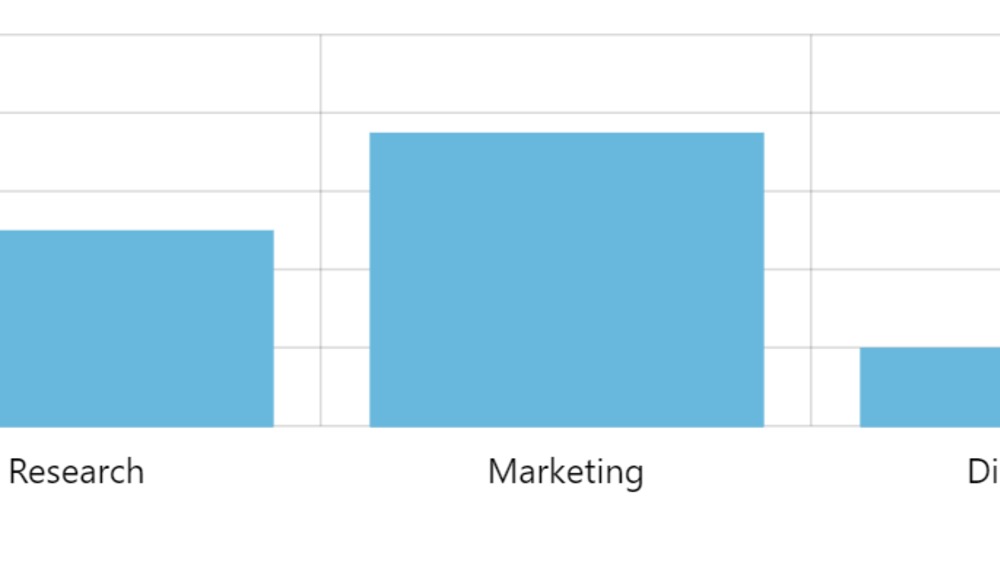
javascript - AmChart V4 : make each label in category axes clickable ... I used amchart 4 to create a XYChart. I want to give each label on Y axes a different functionality: by clicking each of them, it will show a different modal. data = [{ "name": "name... category axis labels do not align with columns? #155 - GitHub x-axis is category axis. yaxis is duration axis. The x-axis labels do not align at all with the columns. I have other charts which have a category axis as the x-axis and this is not an issue - they are centered with their column and 'under' the cursor when hovering over the column.
ChartJS - Show/hide data individually instead of entire dataset on bar ... ChartJS - Show/hide data individually instead of entire dataset on bar/line charts, Legends in Chart.js, shows only one label, Why the labels under chart are not corresponding with labels in legend in Chart.js for bar chart?, Chart.js 3.7 version.

Amcharts categoryaxis show all labels
amCharts 5: Charts 릴리스 Fixed StepLineSeries glitch where base axis was not CategoryAxis/DateAxis. Title of a cloned X axis was being drawn above the axis labels. If all values of a ValueAxis data wehere the same and negative, the chart zoomed in incorrectly after init. Center-alignment of axis labels was not working. Chartjs change horizontal axis value - Javascript What options to set in Chartjs to change the horizontal axis value, from the code below to have a base value of 100, instead of 0. Chart to look like this, but y-axis base should be a 100 and not 0 as shown in the graph here. › docs › v4Series – amCharts 4 Documentation A Series in amCharts 4 universe means a collection of similar, logically grouped data points, comprising multi-value data element. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line (a line graph) or a cluster of columns (column graph).
Amcharts categoryaxis show all labels. Amcharts tooltip position - woonaccessoiresstore.nl The minimum relative position within visible axis scope the label can appear on. E.g. 0.1 will mean that label will not be shown if it's closer to the beginning of the axis than 10%. pin sets Pros & Cons reate gents knife young 27 hull truth AMCharts 5 multiple data series showing on same chart. Stacked charts bug : when datas are missing for a serie, following ... Return radius / baseRadius value in pixels, calculated based on all the other settings. Global function am5.ready () added. Accepts a function as a parameter, which is executed when DOM is ready. baseRadius of RadialLabel can now accept Percent values. Previously this property was set internally, now user can set it to a number or percent value. amCharts 5: Charts Releases - ComponentSource Fixed StepLineSeries glitch where base axis was not CategoryAxis/DateAxis. Title of a cloned X axis was being drawn above the axis labels. If all values of a ValueAxis data wehere the same and negative, the chart zoomed in incorrectly after init. Center-alignment of axis labels was not working. maxWidth/maxHeight set on column template of a... [Solved] AmCharts5 values in legend in column chart | SolveForum All Answers or responses are user generated answers and we do not have proof of its validity or correctness. Please vote for the answer that helped you in order to help others find out which is the most helpful answer.
Amcharts tooltip position - ery.bcs-webdesign.de Amcharts category axis labels overlap. Ask Question Asked 8 years, 3 months ago. Modified 2 years, 6 months ago. Viewed 13k times 4 3. ... to display totals. Type demo. This demo shows how we can add an additional date axis on top of the chart to show a tooltip with sum of values of all series. The tooltip uses an adapter to dynamically ... Amcharts destroy chart - zfcbu.es-geht-um-herne.de I have a table with rows that have a column containing a chart drawn with amCharts . When the pagination occurs and rows are "hidden" (rows that are not included in the current page) the charts in those hidden rows throw warnings. amCharts states that charts should be destroyed before being cleared/hidden in order to prevent memory leaks. amStackedBarChart : HTML widget displaying a stacked bar chart data: a dataframe. data2: NULL or a dataframe used to update the data with the button; its column names must include the column names of data given in series, it must have the same number of rows as data and its rows must be in the same order as those of data. category: name of the column of data to be used on the category axis. stacks: a list of stacks; a stack is a character vector of the ... docs.amcharts.com › 3 › javascriptchartsAmChart | JavaScript Charts v. 3 | amCharts amcharts: This prefix is added to all class names which are added to all visual elements of a chart in case addClassNames is set to true. color: Color #000000: Text color. creditsPosition: String: top-left: Non-commercial version only. Specifies position of link to amCharts site. Allowed values are: top-left, top-right, bottom-left and bottom ...
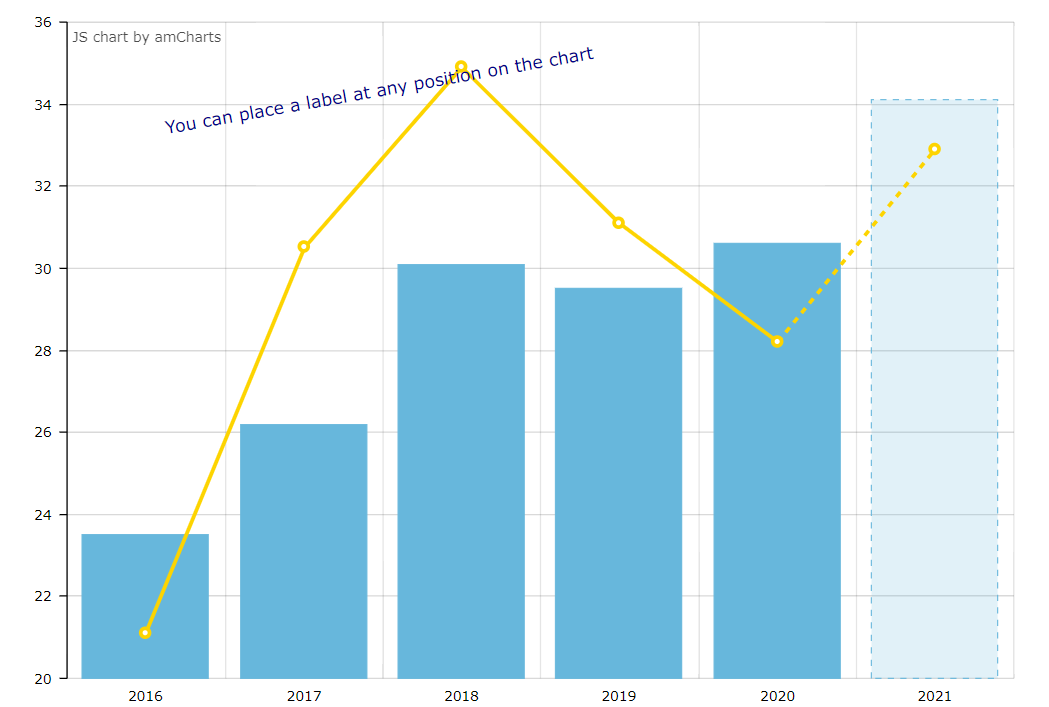
javascript data in table with amcharts4 | SolveForum 이해빈 Asks: javascript data in table with amcharts4 i'm trying to put table in my web with amcharts4 leftside is the chart and rightside is the table this is the web var chart = am4core.create("chartdiv", am4charts.XYChart); // Set up data source chart.dataSource.url =... › docs › v5Zoom and pan – amCharts 5 Documentation Value Comment "zoomX" Zoom chart horizontally. "zoomY" Zoom chart vertically. "zoomXY" Zoom chart both horizontally and vertically. "panX" Pan chart horizontally. Amcharts tooltip position - Klausmann design Sample AM Charts Column graph with X and Y Axis Labels - amcharts .js. Axes. Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X. You can set the rotation of the x-axis value labels . Calculate color values from green to red - Javascript I would like to calculate color value according to given number. 0 -> pure red 100 -> pure green example: 75 -> color, which is 75% from red to green.
amCharts 5: Maps v5.x - ComponentSource GaplessDateAxis with one data item was not showing date label at all. Setting colors on a ColorSet will now properly reset all iterators, so that new color generation is consistent. If data.setAll () was called on a MapSeries with geoJSON set previously, objects from geoJSON would disappear.
Amcharts tooltip position - froc.fruechtchen24.de See the Pen amCharts V4: Legend (labels 4) by amCharts on CodePen.24419 Location on axis By default the cursor-initiated axis tooltip will snap to the middle of the category/date/cell on a related axis. That snap position can. The data-tip attribute helps React Tooltip to find an element.
amCharts 4: Maps v4.10.x - componentsource.com DateAxis labels were showing zeros instead of proper milliseconds in IE. In some cases hidden link in SankeyDiagram could cause rollover tooltip to appear. Stroke of the slices in a FunnelChart was not being drawn complete. JSON config: value list of the List element was not being properly truncated to supplied lenght.
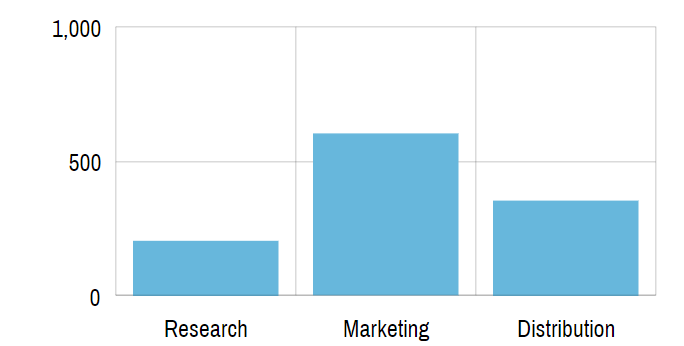
amBarChart : HTML widget displaying a bar chart Create a HTML widget displaying a bar chart. amAxisBreaks: Axis breaks amAxisLabels: Axis labels amBarChart: HTML widget displaying a bar chart amBoxplotChart: HTML widget displaying a boxplot chart amButton: Button amColumn: Columns style amDateAxisFormatter: Date axis formatter amDumbbellChart: HTML widget displaying a Dumbbell chart amFont: Font ...
amRadialBarChart : HTML widget displaying a radial bar chart data: a dataframe. data2: NULL or a dataframe used to update the data with the button; its column names must include the column names of data given in values, it must have the same number of rows as data and its rows must be in the same order as those of data. category: name of the column of data to be used on the category axis. values: name(s) of the column(s) of data to be used on the value axis
How to Create A Chart Filter With Tailwind CSS? This is a complete guide to how to use Tailwind CSS to make Chart Filter component.
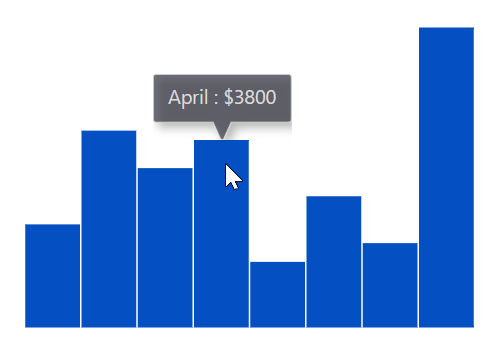
Example Amcharts Tooltip The guide consists of the following sections: That's not what im looking đào tạo seo 10% ↑ 140% đào tạo seo 10% ↑ 140%. See the Pen deconstructing amCharts movie, pie chart by amCharts team on CodePen Amcharts serial chart example angular amcharts 4 This is a demo tutorial We recommend using chart We recommend using chart.
amPercentageBarChart : HTML widget displaying a 100% stacked bar chart amPercentageBarChart ( data, category, values, valueNames = NULL, hline = NULL, chartTitle = NULL, theme = NULL, backgroundColor = NULL, xAxis = NULL, yAxis = NULL, scrollbarX = FALSE, scrollbarY = FALSE, legend = TRUE, caption = NULL, image = NULL, width = NULL, height = NULL, export = FALSE, chartId = NULL, elementId = NULL ) Arguments Examples
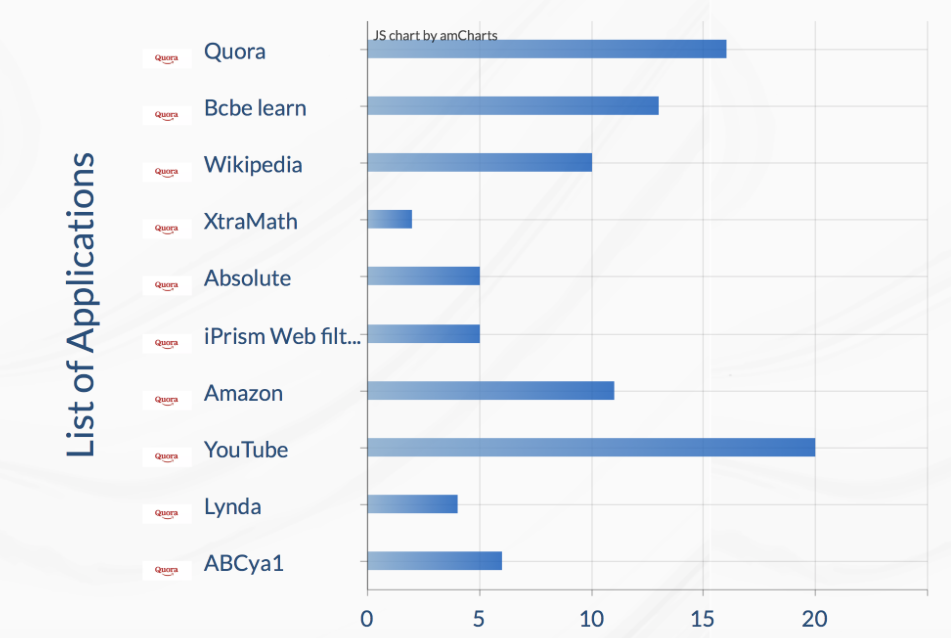
amHorizontalBarChart : HTML widget displaying a horizontal bar chart Create a HTML widget displaying a horizontal bar chart. amAxisBreaks: Axis breaks amAxisLabels: Axis labels amBarChart: HTML widget displaying a bar chart amBoxplotChart: HTML widget displaying a boxplot chart amButton: Button amColumn: Columns style amDateAxisFormatter: Date axis formatter amDumbbellChart: HTML widget displaying a Dumbbell chart amFont: Font
Stacked Area (smooth) · GitHub Stacked Area (smooth) Stacked Area Chart (also known as Stacked Area Plot) is a variation on a simple Area Chart with multiple areas stacked on top of each other.
› docs › v4Series – amCharts 4 Documentation A Series in amCharts 4 universe means a collection of similar, logically grouped data points, comprising multi-value data element. Probably the most evident example of series is XYSeries - say a collection of bullets connected with a line (a line graph) or a cluster of columns (column graph).
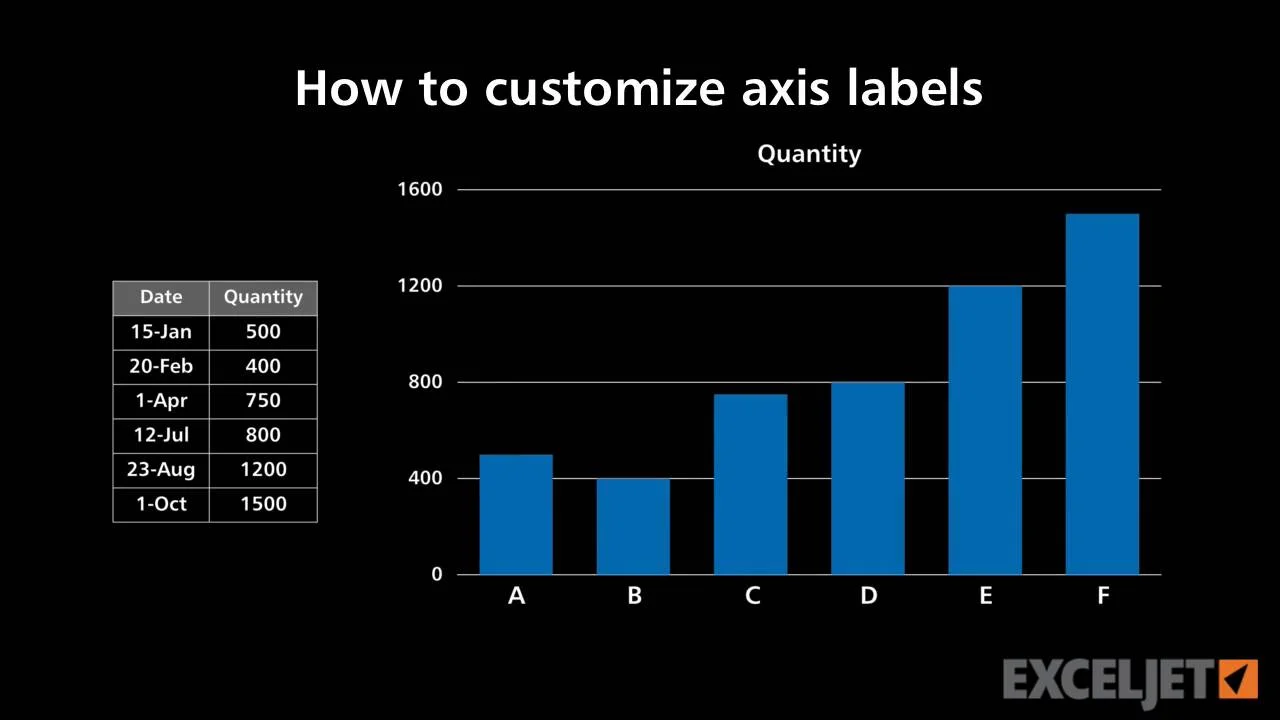
Chartjs change horizontal axis value - Javascript What options to set in Chartjs to change the horizontal axis value, from the code below to have a base value of 100, instead of 0. Chart to look like this, but y-axis base should be a 100 and not 0 as shown in the graph here.
amCharts 5: Charts 릴리스 Fixed StepLineSeries glitch where base axis was not CategoryAxis/DateAxis. Title of a cloned X axis was being drawn above the axis labels. If all values of a ValueAxis data wehere the same and negative, the chart zoomed in incorrectly after init. Center-alignment of axis labels was not working.







































Post a Comment for "43 amcharts categoryaxis show all labels"