42 highcharts pie chart data labels inside
Highcharts Demo - JSFiddle - Code Playground Highcharts.chart('container', {. 2. chart: {. 3. type: 'pie'. 4. },. 5. . 6. title: {. 7. text: 'Pie data label distance'. Put pie chart labels inside pie unless slice is too small - Highcharts I know it's possible to put pie chart labels either inside or outside the pie by making plotOptions.pie.dataLabels.distance positive (for ...
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point.
Highcharts pie chart data labels inside
VIDEO: Preserving Data Labels and Proportions In An Ad-Hoc Chart ... This video explains how to edit the properties of your Ad-Hoc Chart (powered by HighCharts), so that its proportions and labels will be properly resized (if ... Pie Chart - Show Data Label Inside | OutSystems Dec 6, 2021 ... Hi All,. I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. labels inside and outside a pie chart-Highcharts - appsloveworld Here if data point is less than five the show labels outside the charts. chart: { type: 'pie', events: { load: function() { var series = this.series[0]; ...
Highcharts pie chart data labels inside. Javascript highcharts Pie Chart - Java2s.com Click the following links for the tutorial for highcharts and Pie Chart. ... overlapping of dataLabels in pie chart · center chart title inside pie chart ... Newest 'yticks' Questions - Stack Overflow I have a chart with two y-Axis. One to the left of the chart another one to the right. The labels on the right y-Axis appear inside the chart. When I align the labels to the right the labels still ... how to place the label inside a pie chart? - Highcharts Re: how to place the label inside a pie chart? · 1. Customize -> Advanced -> Plot Options -> Pie -> Center · 2. Customize -> Advanced -> Plot ... Pie Chart with Labels inside overlap · Issue #15552 - GitHub Apr 21, 2021 ... Pie series labels for points are placed to prevent overlapping when the dataLabels.distance has a positive value.
Create a Pie Chart in Angular with Dynamic Data using Chart ... For Pie charts however, the JSON data structure is slightly different from the Bar chart, or should I say, data structure is simple for the Pie charts. JSON Data in a File. Let us assume, I have sales figures (numbers) for various months in a Year. I’ll save the numbers in the JSON file. [{ "data": [47, 9, 28, 54, 77] }] Name the file as ... Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series . How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py highcharts zoom bar Search: Highcharts Pass Data Array. slice() It returns a new array containing a copy of the part of the given array While installing angular2-highcharts module, 'Highcharts' module installed itself as it is dependency to angular2-highcharts module You can look inside a box to see what value it contains or replace the contents of the box with ...
plotOptions.pie.dataLabels | highcharts API Reference plotOptions.pie.dataLabels ... Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each ... Placing labels inside pie chart slices (Highchart) - Stack Overflow Aug 15, 2014 ... Placing labels inside pie chart slices (Highchart) ... Using Highchart. I am positioning the labels inside the slices using distance and it ... SmartAdmin - Responsive WebApp by GotBootstrap All our Chart libraries are MIT based: Flot, Chart.js, Chartist.js, C3 Charts, Peity, Sparkline, Easy Pie Chart, and Dygraphs Exclusive SmartPanel plugin lets you drag and drop panel position, change color, change state, refresh panels and a lot more, while utilizing localStorage to save all changes. labels inside and outside a pie chart-Highcharts - appsloveworld Here if data point is less than five the show labels outside the charts. chart: { type: 'pie', events: { load: function() { var series = this.series[0]; ...
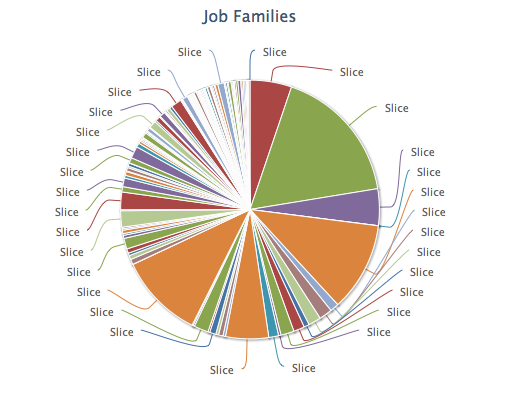
Pie Chart - Show Data Label Inside | OutSystems Dec 6, 2021 ... Hi All,. I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap.
VIDEO: Preserving Data Labels and Proportions In An Ad-Hoc Chart ... This video explains how to edit the properties of your Ad-Hoc Chart (powered by HighCharts), so that its proportions and labels will be properly resized (if ...






































Post a Comment for "42 highcharts pie chart data labels inside"